Hace más o menos un año, escribí un articulo donde les explique paso a paso como crear plantillas personalizadas con Lightroom, el tutorial esta en el articulo llamado: Impresión con Lightroom; en aquel momento me pareció de gran ayuda para un principiante que quería crear algo mas que una simple fotografía.
Hoy vamos a dar el siguiente paso y vamos ver como se hace con Photoshop…
Que son plantillas de photoshop?
Es un recurso que nos simplifica la vida, puesto que se trata de un diseño listo para ser usado, por medio de estas plantillas podemos modificar las imágenes y los textos en el y reutilizar la plantilla en otro proyecto.
En internet podemos conseguir una cantidad increíble de plantillas listas para ser usadas y que son gratuitas, solo deben descargarlas y listo.
Cuando usamos plantillas podemos aprovechar el poder que nos ofrecen los objetos inteligentes en Photoshop.
Un Objeto inteligente es la propuesta de Adobe para que una imagen o grafico pueda conservar su calidad a pesar de ser manipulado.
En este tutorial descubrirán el poder que se encuentra oculto en esta herramienta y que resultara liberado para nuestro beneficio cuando aprendamos a usar capas con objetos inteligentes, lo que nos da la posibilidad de crear plantillas reutilizables.
En qué tipo de proyectos podemos usarlos?
Para un fotógrafo profesional resulta ser una forma de hacer más eficiente el tiempo que se le debe dedicar al proceso de crear un álbum, o una página de un libro fotográfico.
Son tan versátiles que fácilmente podemos crear una plantilla partir de otra y mover los elementos que la forman y así cambiar la distribución.
Es tan valioso para un fotógrafo este recurso, que existen muchos lugares en internet donde se pueden adquirir plantillas que han sido creadas por diseñadores gráficos y que aportan a nuestro trabajo una apariencia superior.
Tutorial
1.- Abran la fotografía que servirá como fondo en Photoshop:
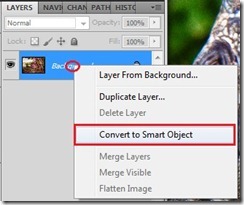
2.- Para trabar con esta imagen debemos convertirla en un objeto inteligente, lo podemos hacer haciendo clic sobre la capa con el botón derecho del mouse:
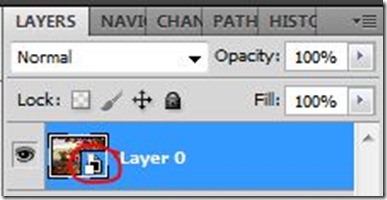
3.- el único cambio que notaran será en la capa, en el icono que representa a la imagen hay una marca:
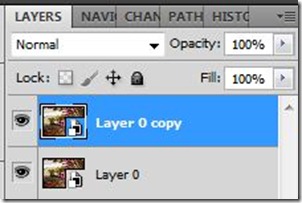
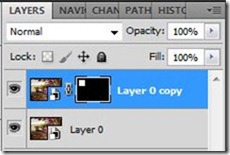
4.- Como siempre vamos a duplicar nuestra capa actual pulsando CTRL+J:
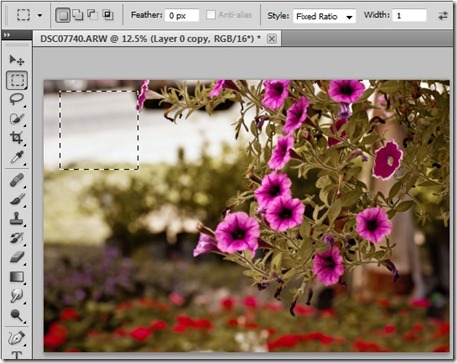
5.- Nuestra plantilla tendrá 3 recuadros donde colocaremos detalles de esta misma fotografía, por lo que vamos a seleccionar la herramienta de selección rectangular:
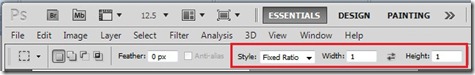
6.- En las opciones de esta herramienta hagan los siguientes ajustes:
7.- Al hacerlo, estamos asegurándonos que al trazar nuestro cuadro siempre sea un cuadrado equilátero:
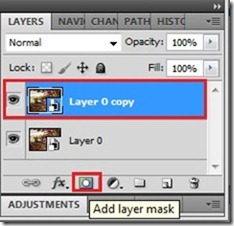
8.- Asegúrense de tener seleccionada la capa de arriba y pulsen el botón para agregar una máscara de capa:
9.- Después de agregarla tendrán algo como esto:
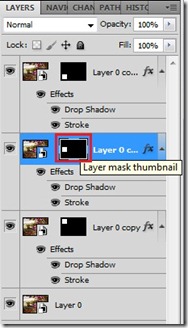
10.- Cuando creamos una máscara de esta forma, la imagen y la máscara están ligadas; si observan con cuidado podrán ver entre los dos iconos de la capa que hay otro en forma de cadena, para romper esta relación hagan clic sobre el icono de la cadena:
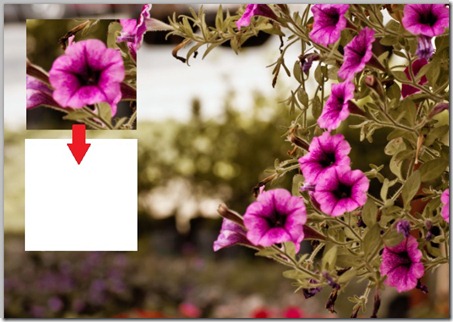
11.- Ahora la imagen en esta capa es libre y podemos modificarla sin problemas; hagan clic sobre el icono que representa a la imagen y pulsen las teclas CTRL+T para después cambiar el tamaño de la imagen, deslizando el nodo de una esquina, mientras mantiene presionada la tecla SHIFT de esta manera no se deforma la relación de aspecto de la imagen; observen como el recuadro que creamos va ajustándose:
Al terminar pulsen la tecla ENTER.
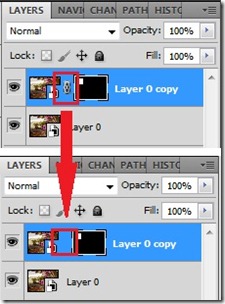
12.- Para completar nuestra plantilla debemos duplicar dos veces más la actual capa (CTRL+J); repitan los pasos desde el numero 4, solo que sobre cada copia hagan clic sobre la máscara
Seleccionen la herramienta de mover:
Muevan de lugar el recuadro, para asegurarnos que se mantengan alineados, pulsen la tecla SHIFT mientras mueven el recuadro con el mouse:
hasta tener algo como esto:
13.- Como pueden ver los recuadros están resaltando detalles de la fotografía del fondo, sin embargo el recuadro se pierde en el fondo.
14.- En el tutorial anterior trabajamos con los estilos de capa y agregamos un borde de fotografía y una sombra, en esta ocasión vamos a hacer lo mismo, con estos recuadros.
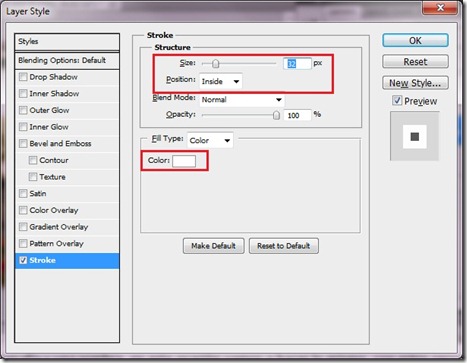
Hagan doble clic sobre la capa para hacer aparecer la ventana de dialogo de estilos:
Primero el borde…
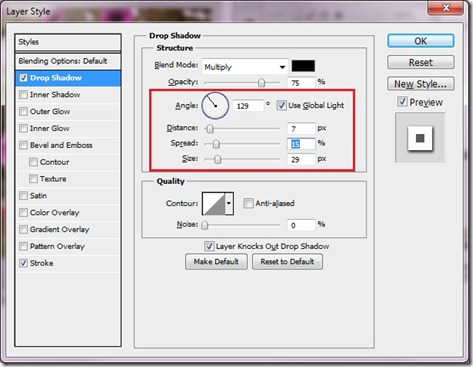
Luego la sombra…
15.- Para aplicarle el mismo efecto a los otros dos cuadros solo deben pulsar la tecla ALT, hacen clic sobre el efecto y arrastrarlo sobre la siguiente capa:
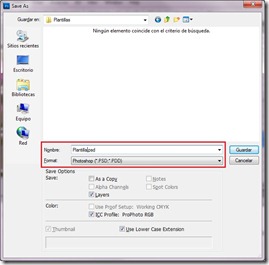
16.- Para crear nuestra plantilla reutilizable debemos salvar el proyecto, en formato PSD.
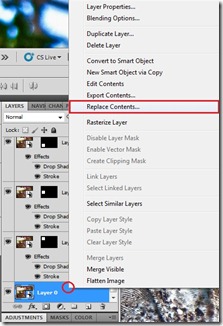
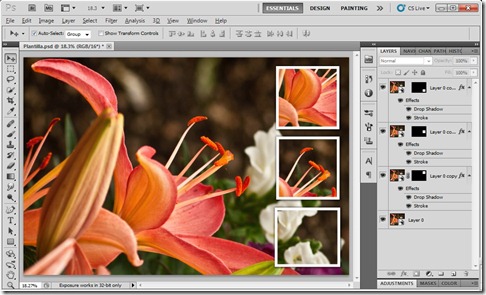
17.- Cuando quieran usar esta plantilla con otra fotografía, solo deben abrirla y hacer clic con el botón derecho sobre alguna de las capas donde estén los objetos inteligentes y seleccionar la opción Replace Contents:
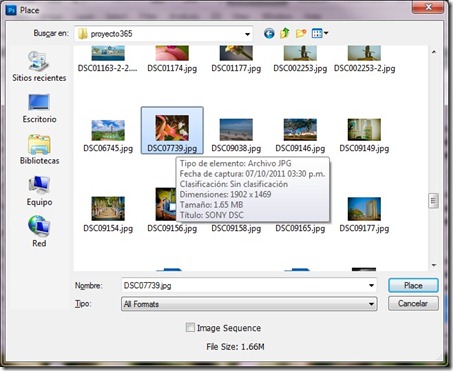
18.- Seleccionar la imagen que van a usar:
19.- Mover los recuadros si lo desean :
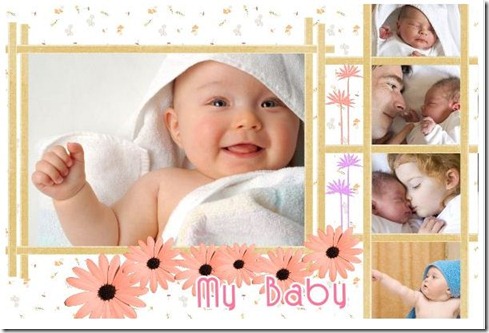
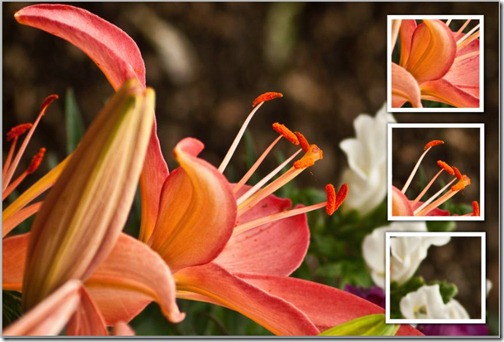
20.- esta es la imagen final:
Comentario final
Tal vez estos últimos tutoriales que estoy publicando ya son avanzados, en comparación con los que comparto con ustedes, pero creo que ya es el momento de dar el siguiente paso.
Si no tienen ninguna experiencia con Photoshop, solo deben seguir los pasos al pie de la letra.
Suerte.


























1 comentario:
Hola, gracias por el tutorial..todo me va bien hasta el punto 12, el primer recuadro sale bàrbaro, pero a pesar que he probado mirando minuciosamente, no logro hacer los otros dos recuadros. Puede ser el error que al repetir mi màscara de capa se convierte en màscara vector, porque tengo el cs6 y que sea distinto o què estoy haciendo mal? Muchas gracias
Publicar un comentario