La mayoría de nosotros conocemos las imágenes GIF, esas imágenes que nos presentan algún tipo de movimiento, como si fuera un mini video, incluso puede ser una animación; los hemos usado en los servicios de mensajería y los encontramos en todo tipo de páginas y publicaciones en línea.
Sin embargo pocos fotógrafos hemos experimentado con este tipo de formato; posiblemente por que desconocemos como se pueden crear o porque no se nos ocurre algún modo en el que pueda sernos útil, Hoy les traigo un entretenido tutorial sobre cómo crear un GIF usando Photoshop. Les interesa? Continúen leyendo…
Que es un GIF?
Empezaremos (como siempre) con algo de teoría. Tal vez sean de esos despistados que solo conocen el JPG y los tipos de archivos RAW; tal vez jamás han tenido la necesidad o no les ha interesado conocer otros tipos de archivo de imagen. Si es su caso, los invito a leer este otro articulo.
Se tratan de un formato ideal para crear logos. Iconos o símbolos, por que soporta transparencia, y su paleta se limita a 256 colores, en general genera archivos de muy baja resolución; lo que suele ser un factor des motivante para aquellos que trabajamos con fotografías.
Cuando podría sernos útil?
Si trabajas con RAW entonces de seguro procesas tus archivos para revelarlos, si retocas tu trabajo, si lo editas de alguna manera, entonces sueles tener un antes (original) y un después (procesada). Este escenario es una oportunidad para demostrar tu trabajo en post producción.
Partiendo de una imagen “cruda” y terminando con una imagen final donde puedas presentar todo tu trabajo posterior a haber presionado el botón de la cámara. Desde luego que si eres de esos puristas que “aseguran” que tus fotos son tal cual han salido de la cámara entonces este artículo no es para ti.
Advertencia: Deben estar conscientes que se perderá algo de la calidad y que además archivo no debe ser muy grande.
Proceso.
Bien, si están leyendo esta línea ha de ser porque les gusta el post proceso. A continuación les presentare los pasos a seguir para crear el GIF; debo hacer una aclaración en este punto: Pueden crear el GIF con solo dos imágenes y así mostrar el antes y el después o pueden hacerlo con varias imágenes, demostrando las etapas o avance en cada paso; en este caso les explicare el proceso de etapas, pero si prefieren el del antes y después, solo deben crear una capa con la original y una con la imagen final y ajustar tiempos, tal y como se explica en el tutorial.
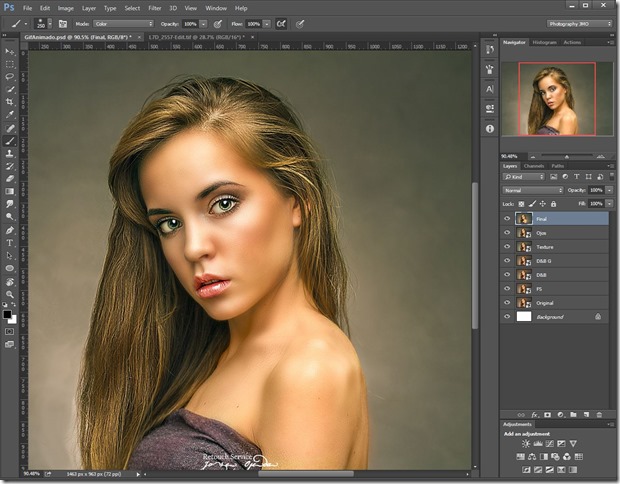
1.- Una vez que han concluido con su trabajo de edición en Photoshop, y si son ordenados al trabajar, es probable que hayan terminado con varios grupos de capas, posiblemente por proceso o retoque.
2.- En este punto (si no lo hicieron previamente) pueden crear las capas para el GIF. Para hacerlo, solo deben ocultar todas las capas y empezar a hacerlas visibles una por una desde abajo. Presionen la tecla ALT y sin soltarla, hagan clic en la capa de abajo (en mi caso la que se denomina original) y todas las demás se ocultaran.
3.- Seleccionen la capa visible y presionen al mismo tiempo las teclas: SHIFT + CTRL + ALT + E para crear una capa nueva que contendrá lo que vemos.
4.- Ahora solo deben repetir el paso 3 avanzando hacia arriba en las capas o grupos y crear las capas que formaran su GIF.
5.- Una vez que tienen todas las capas están listos para llevárselas a un nuevo documento.
6.- En esta ventana deben prestar atención a dos cosas: El tamaño en pixeles y el espacio de color; debe ser pequeño, pero no tanto que no se aprecie la imagen y el espacio debe ser sRGB.
7.- Una vez creado, regresen al documento donde estaban trabajando y seleccionen únicamente las capas que crearon; pueden hacerlo presionando la tecla CTRL y haciendo clic en cada una de ellas.
8.- Para copiarlas al nuevo documento, hagan clic con el botón derecho sobre una de las capas seleccionadas y seleccionen Duplicar Capas.
9.- En la ventana que aparece seleccionen el documento nuevo.
Advertencia: Al aceptar aparecerá una ventana de advertencia, sobre los espacios de color; a menos que estuvieran trabajando en sRGB (lo cual no sería recomendable si trabajan con fotografías). Deben aceptar. Si tienen dudas sobre los espacios de color, los invito a leer este otro artículo.
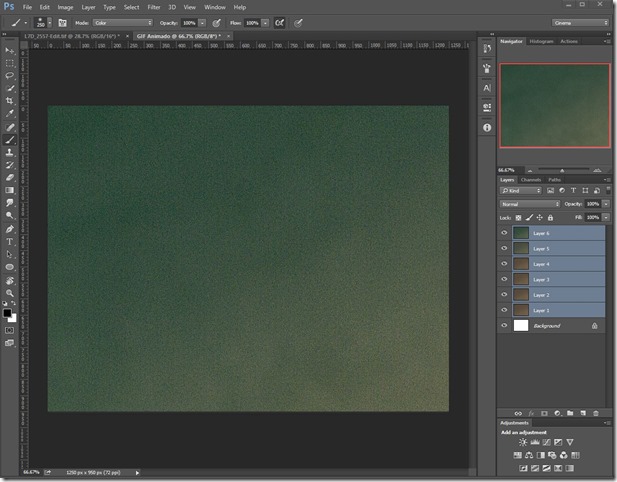
10.- Al regresar al nuevo documento tendrán todas las capas que duplicaron; si prefieren pueden renombrarlas.
11.- En este punto deben prestar especial atención: debido a que este documento tiene menos pixeles que el original, sus capas son más grandes y no se ve la imágen completa.
Advertencia: Tendremos que hacerlas más pequeñas, pero esperen, no deben hacerlas más pequeñas solo porque sí; una foto que se hace pequeña pierde calidad, a menos que sea un objeto inteligente. Si no saben que es un objeto inteligente, los invito a leer este otro artículo.
12.- Vamos a convertir cada capa en objeto inteligente para poder modificar su tamaño sin perder calidad. Seleccionen una por una las capas, hagan clic con el botón derecho y seleccionen la opción: convertir a objeto inteligente.
Nota: Al convertirse en objeto inteligente, podrán ver que aparece un icono en la miniatura.
13.- Al terminar seleccionen todas las capas; usando el navegador hagan zoom a la imagen para que luzca más pequeña (esto es para poder ver el área que ocupa la imagen), después presionen las teclas CTRL+T.
Para cambiar el tamaño, presionen la tecla SHIFT (para conservar las proporciones) y con el mouse arrastren el borde inferior derecho. Al terminar hagan clic en Enter o acepten el cambio, en la barra de opciones, debajo del menú principal.
14.- Para crear la animación vamos a necesitar una nueva ventana. Me refiero a la ventana de Timeline. Pueden abrirla desde el menú Ventanas. Al abrir la ventana, esta se presentará vacía; al centro tendremos dos opciones que podremos seleccionar, seleccionen: Crear animación por cuadros.
Advertencia: Asegúrense que solo esté visible y seleccionada la capa de hasta abajo.
15.- Para añadir las capas en los cuadros subsecuentes, vamos a hacer lo siguiente: Hacen visible la siguiente capa desde abajo; en la ventana del timeline, abren el menú de la ventana en la esquina superior derecha y seleccionan Nuevo Cuadro.
Nota: Repitan el proceso con todas las capas.
16.- Al terminar tendremos las capas en los cuadros de la animación. Podemos hacer clic en el botón de Ejecutar o Play y podremos ver una animación muy rápida. Si se fijan con cuidado, podrán ver que debo de cada cuadro hay un 0 con las letras sec; esto quiere decir que cada cuadro estará visible cero segundos.
Al hacer clic en el triángulo a la derecha de esto, se abrirá un menú contextual, donde podemos establecer el tiempo; Para que nuestra animación, asignaremos 0.5 segundos.
17.- Ahora si, están listos para ver su animación. En la parte inferior de la ventana podrán ver la palabra “Once , si hacen clic en esta se abrirá un menú de opción para establecer las veces que debe repetirse la animación. Después pueden hacer clic en play ver la animación.
Advertencia: Si seleccionan Forever (para siempre), la animación se repetirá, hasta que hagan clic en parar.
18.- Si están satisfechos con su creación, entonces estarán listos para crear el GIF. En el menú Archivo, la opción Exportar, seleccionen para Web.
19.- En la ventana que aparece, deben seleccionar GIF y el preset de GIF 128 Dithered.
Nota: Dither es un método de dispersión de pixeles durante la transición, hay varias opciones.
20.- Cuando estén listos, pueden hacer clic en Guardar y ponerle nombre a su GIF.
Nota: Para ver su GIF, pueden abrirlo con un navegador de internet.
Comentario Final.
Espero que no les haya parecido mucho trabajo; les aseguro que una vez que se aprenden los pasos, es cosa de unos 5 minutos tener listo el GIF para compartir con nuestros amigos. Aun que si lo quieren compartir en Facebook, tendrán que recurrir a un servicio como Giphy.com donde pueden subir sus GIF para poder compartirlos en la red social.
Suerte.























1 comentario:
Muy bueno me gustó !!!!
Publicar un comentario